Today, we are excited to announce the release of a new error monitoring experience in Highlight. Introducing the new and improved error page UI!
Error monitoring is a crucial aspect of maintaining any application, and we wanted to build the best error monitoring experience possible. We reimagined how error monitoring in Highlight should work, and our new UI is the first step to building the best error management solution for web applications.
Lightning fast ⚡
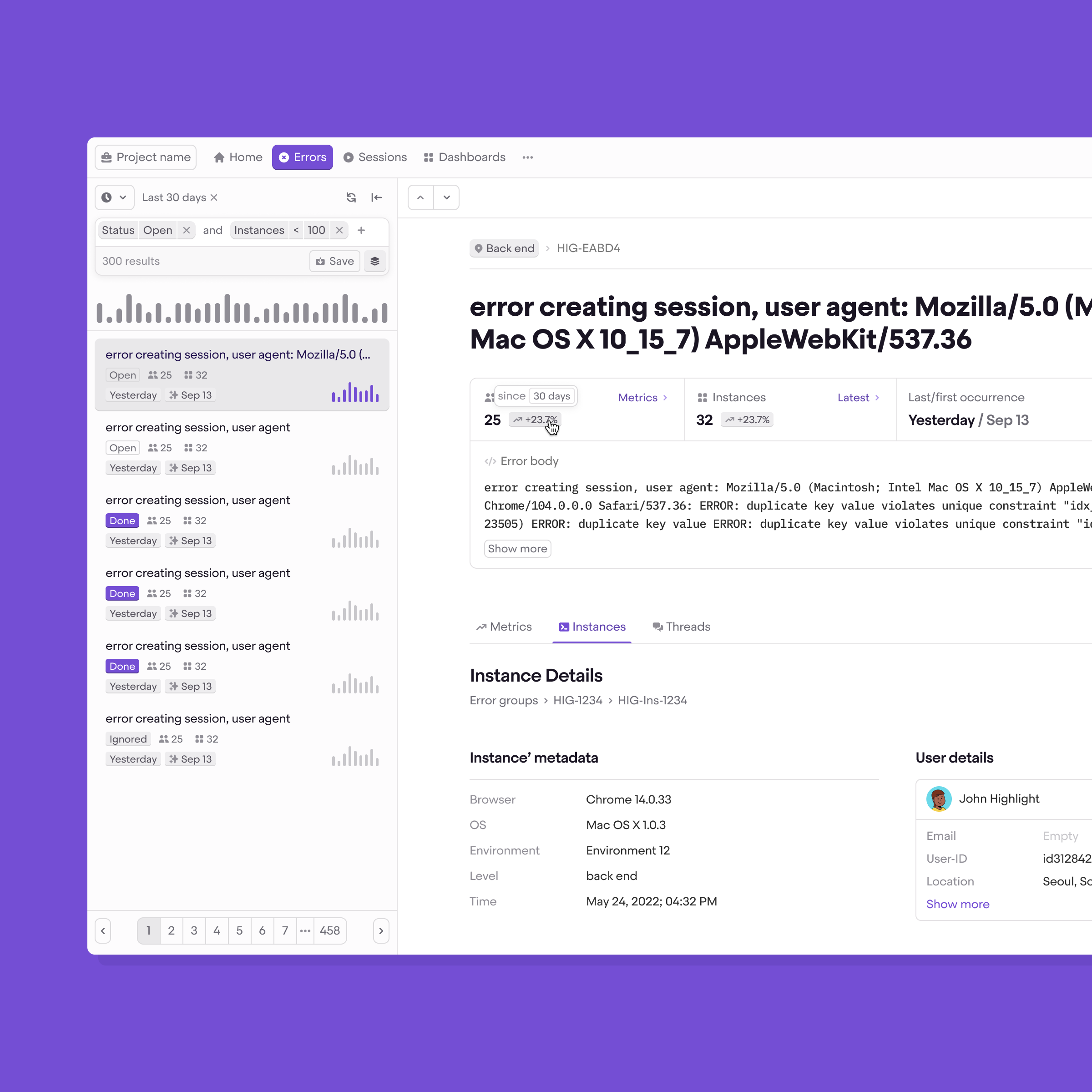
One of the standout features of our new error page UI is its speed. It enables you to quickly navigate and view all instances of an error in your application, making it easier to track down and fix issues. This will save you valuable time and help keep your application running smoothly.
In addition to being blazing fast, our new error page UI also provides a more intuitive and user-friendly way to view errors. Errors are displayed in a scrollable panel on the left hand side. Details about the selected error are displayed front and center in the main container.
More error context 🧐
Finally, you can navigate between every instance of an error and easily view the associated session and user's metadata.
Keyboard shortcuts ⌨️
Keyboard shortcut aficionados rejoice! We've built a few keyboard shortcuts that you might be familiar with into the new error page. For example, you can use the J and K keys to navigate errors and take action quickly.
Sorry, your browser doesn't support embedded videos.
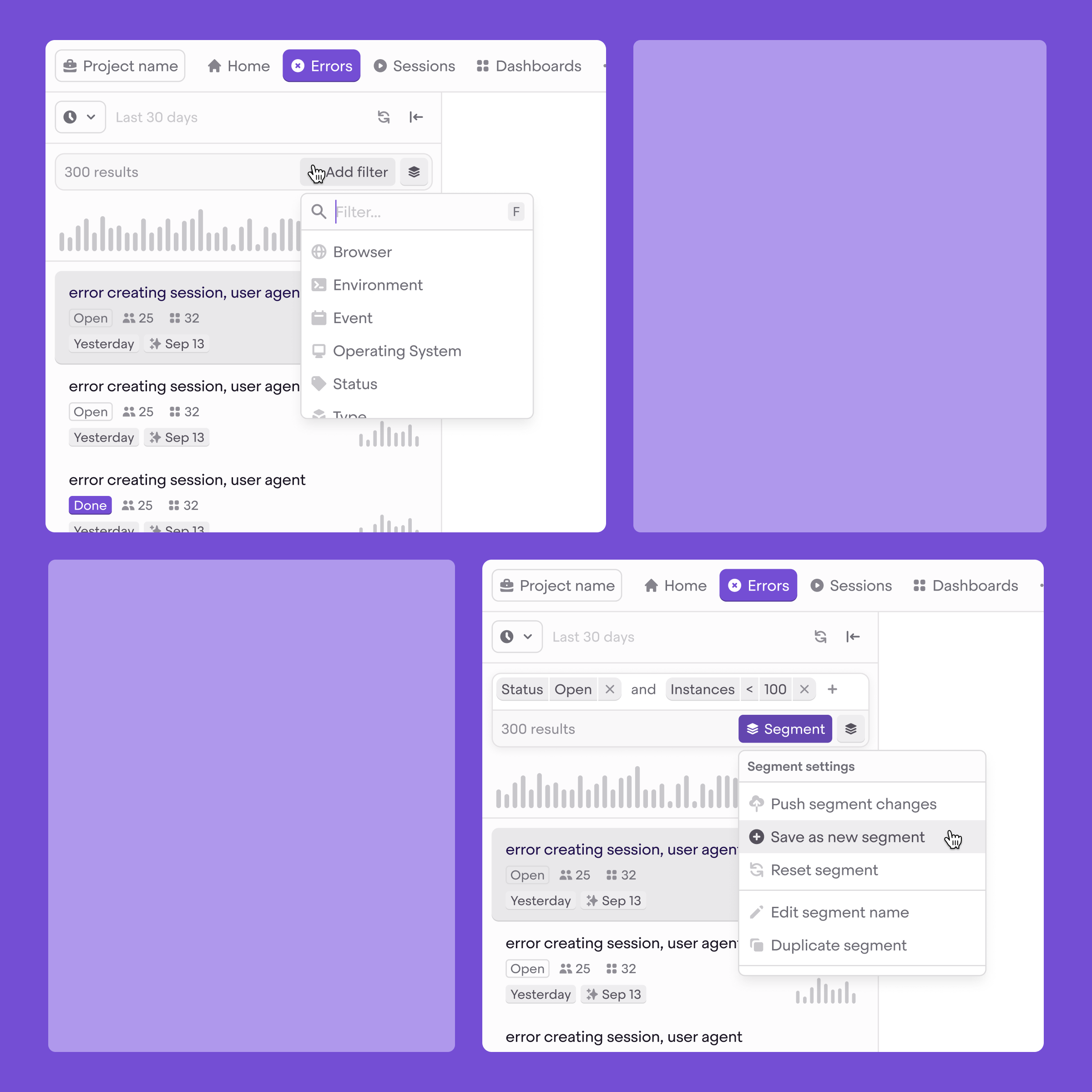
Query Builder 👥
Users can now use filters to build a query for selecting only relevant errors. Users can also save segments from specific queries, making it easy to access them in the future.
Just the beginning… 👀
This is the first in a series of iterations on our error monitoring product. We laid the foundation for much more functionality to be built in the coming weeks and months. Stay tuned for more!
Error monitoring is a crucial aspect of maintaining any application, and at Highlight, we commit to providing our customers with the best error-monitoring experience possible. With our new error page UI, we are laying the foundation for even more functionality to be added on top of this.
In the coming weeks and months, we are committed to continuing to improve our error monitoring product and look forward to adding even more functionality in the future.
Experience it for yourself! 👇
Visit the new error monitoring view is live in Highlight today by visiting https://app.highlight.io/errors.
Other articles you may like
Jan 14, 2025 • 18 min. read